Overview
VSCode is a popular integrated development environment with a lot of plugins. My favourite combo is VSCode + remote SSH + remote docker container (within the remote server!). If you have access to a much more powerful remote Linux machine with a fast network and low latency, it’s worth a try. I’ve been using this setup quite a lot and it works great.
Recently, I discovered that there is a web version of VSCode. No need to install anything on a local machine, it works entirely in a web browser. You can read more about it here: https://code.visualstudio.com/docs/remote/vscode-server
Would it be possible to do pair programming in a Google Docs style with real-time editing? Kind of like the “Live Share” plugin does? You might ask why not use “Live Share” then? I know of at least a few situations where this setup was non-trivial and required too much effort for someone. A simple web link would be better in this case. And Github does it here: https://github.com/features/codespaces
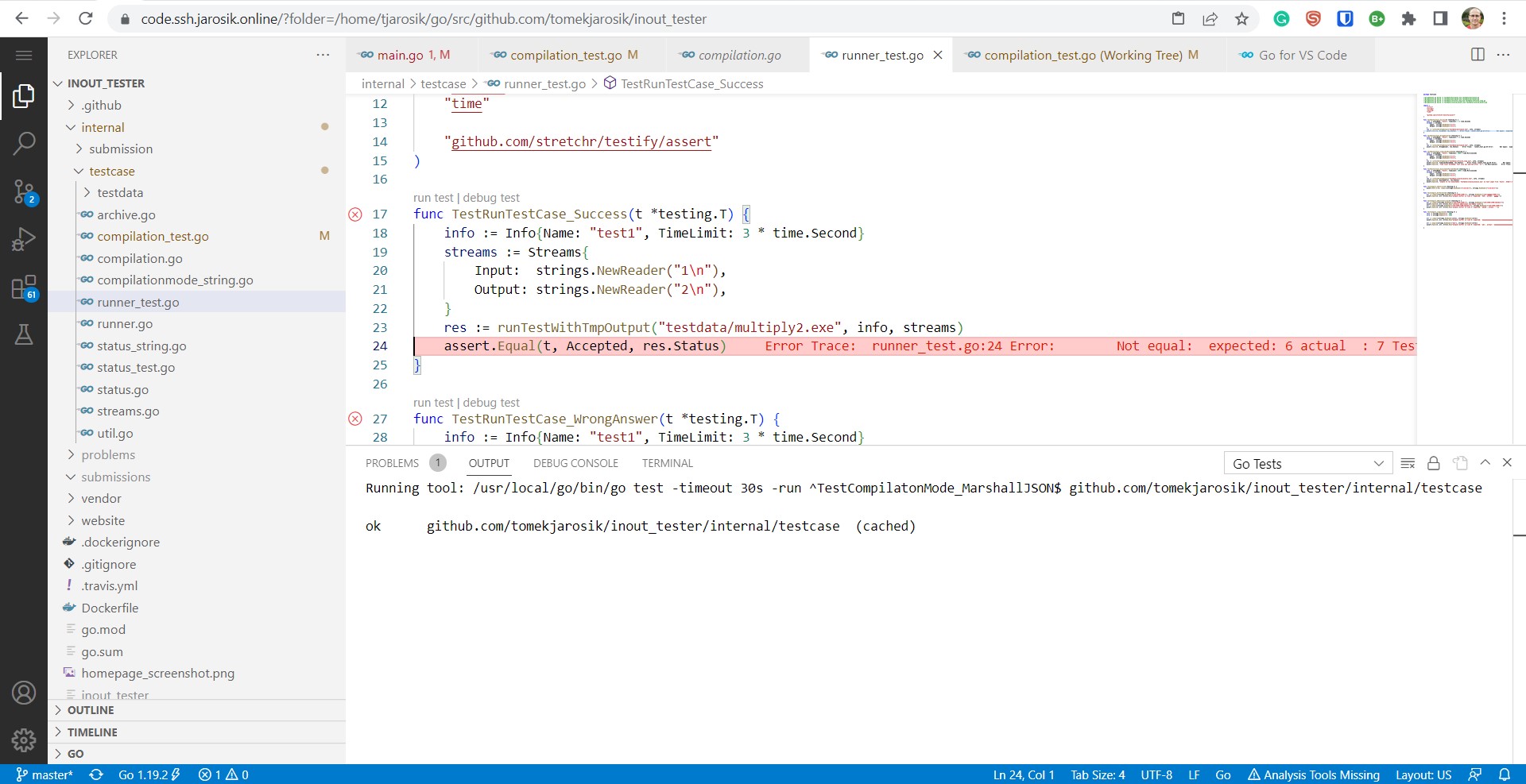
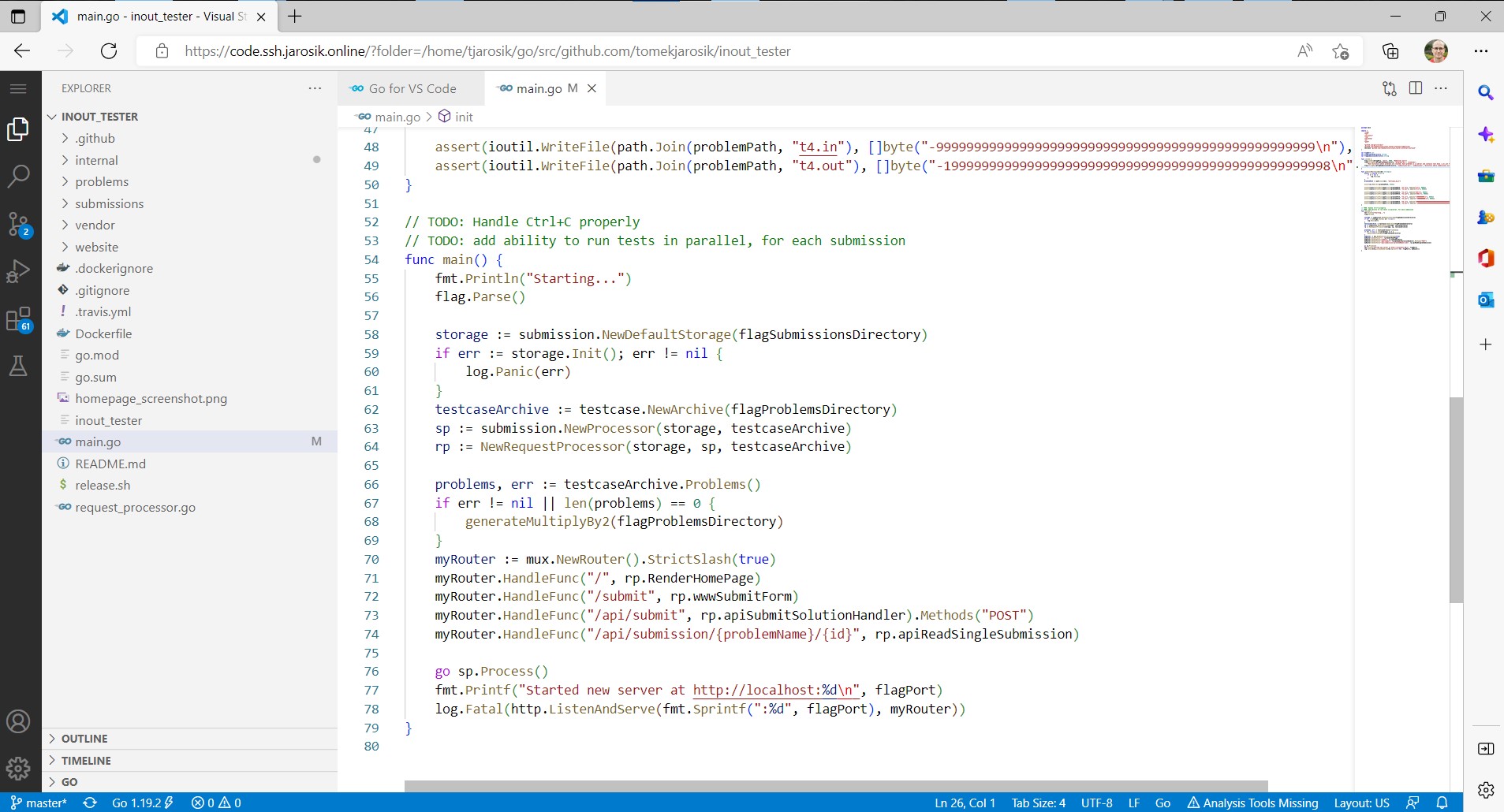
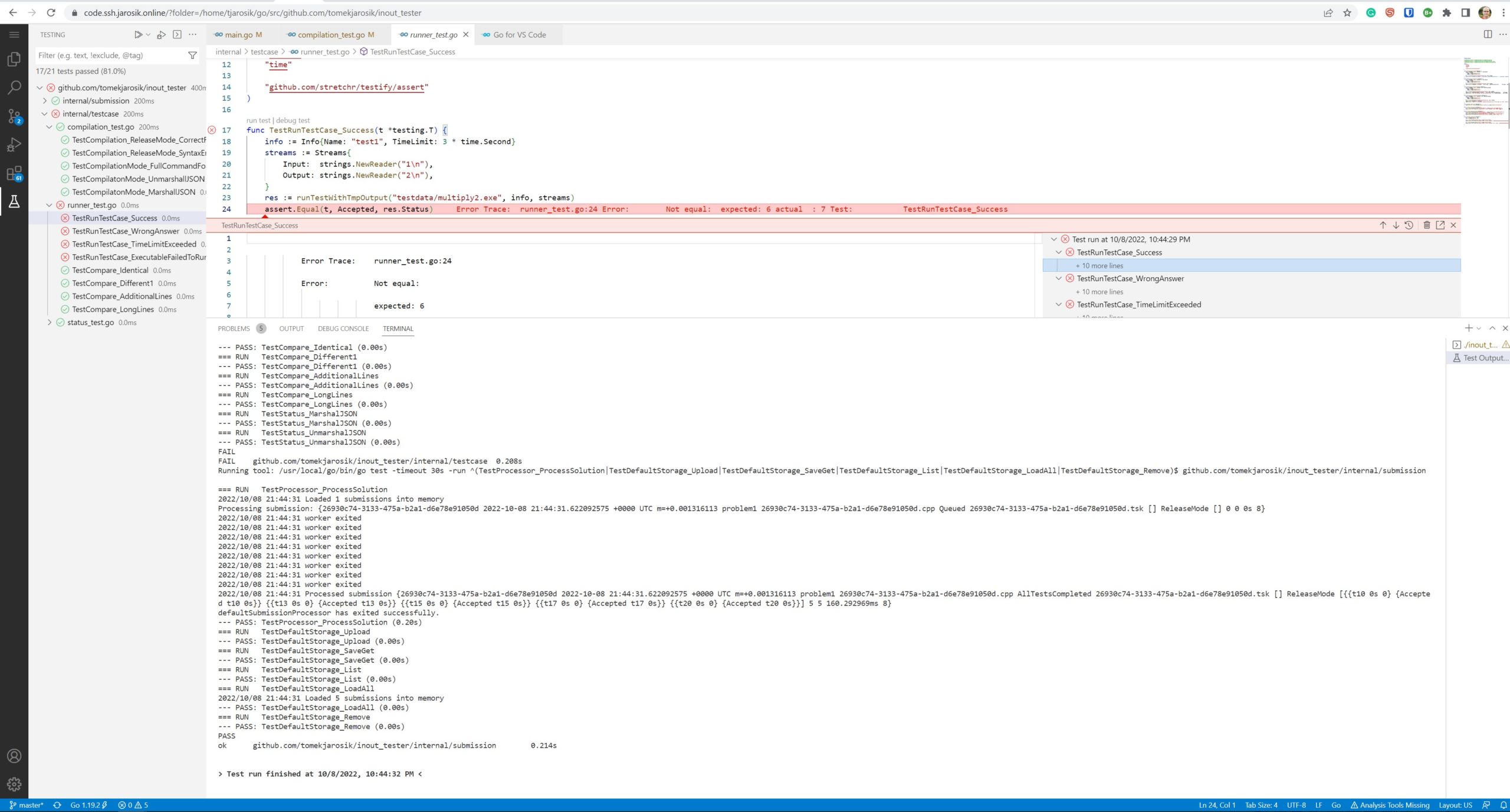
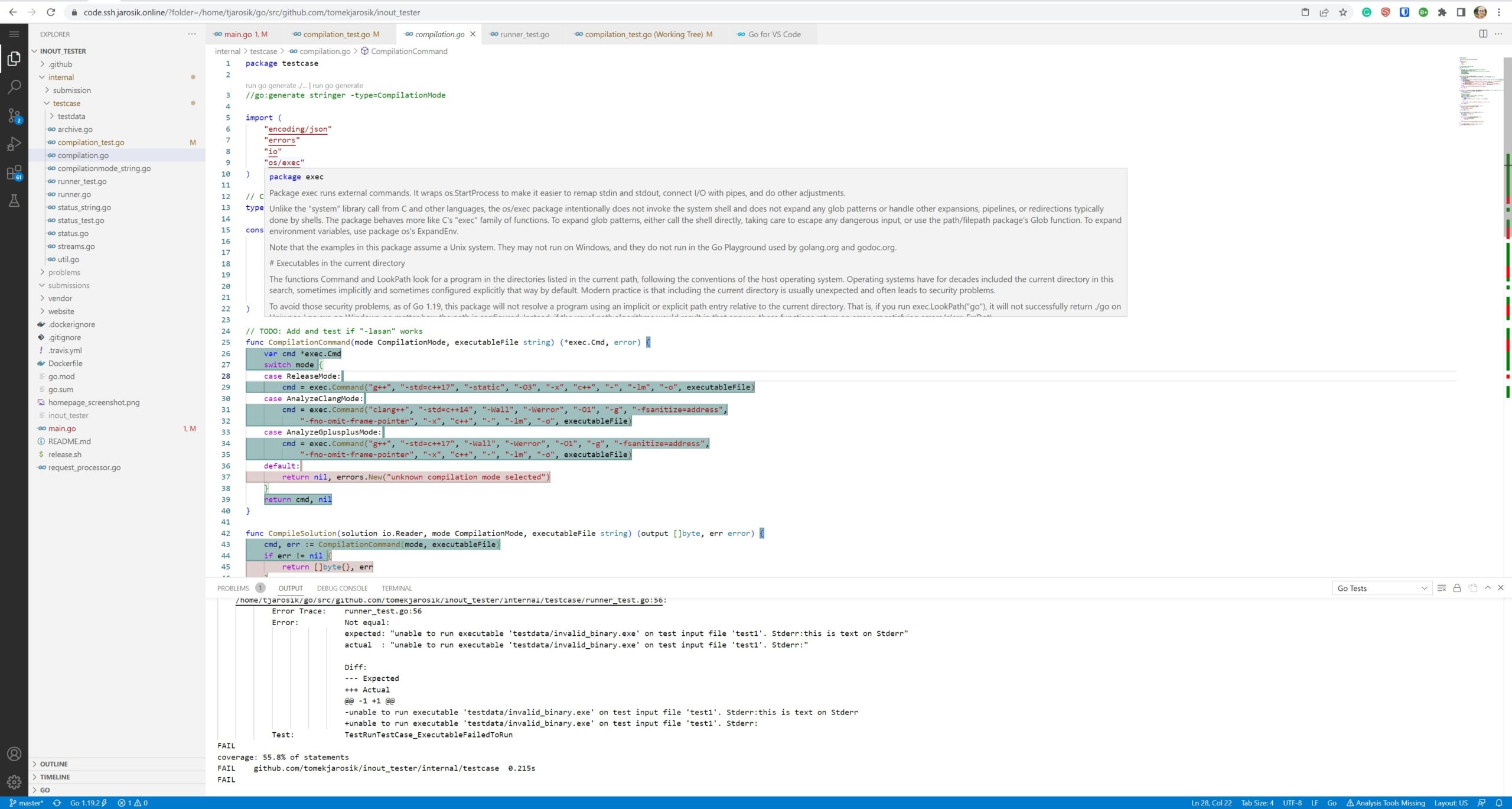
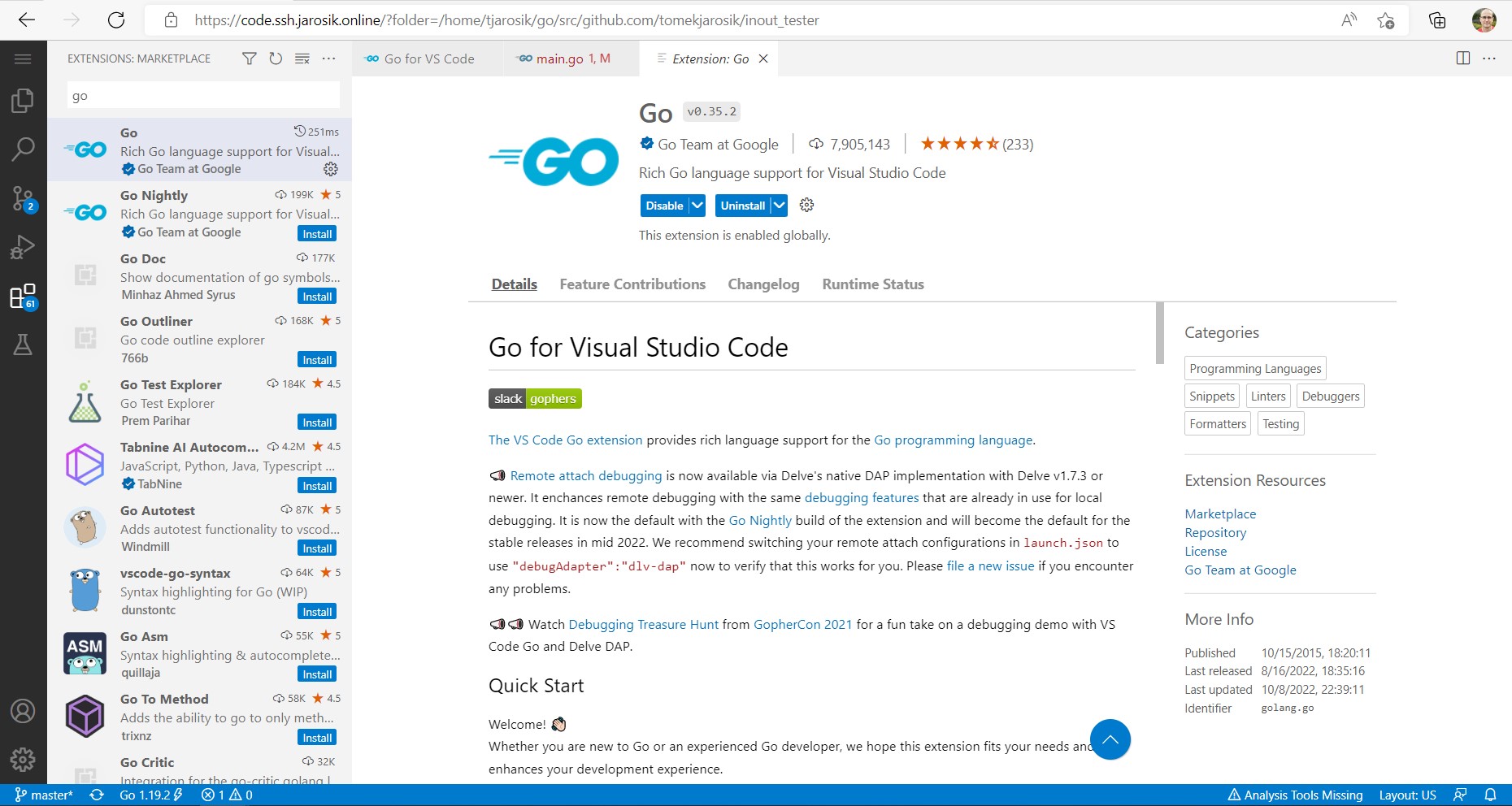
I decided to play with it in my home lab. In less than 15 minutes I was able to see this in two web browsers:
Interestingly, I was able to run them both at the same time, although it’s not a proper “Live Share” functionality. But hey, in just 15 minutes I’m able to share my VSCode with anyone. And I can also take advantage of my 56vCPU remote Linux machine.
My quick setup
- Prepare a VM. For me it’s just this:
$ lxc launch ubuntu:22.04 prod-code -p prod -p cpu16-memory32I use LXC containers to quickly have an ephemeral (or not…. 🙂 ) VM-like environment. It does ‘cloud-init’ behind the scenes and calls Cinc to automate basic steps like connecting to the Teleport server. In the end, I have a Ubuntu 22.04 with my user and zsh configured.
2. Install VSCode web
This is surprisingly easy! Just two commands:
$ wget -O- https://aka.ms/install-vscode-server/setup.sh | sh
$ code-server serve-localThe full output from running these 2 commands is below:
prod-code:~/vscode% wget -O- https://aka.ms/install-vscode-server/setup.sh | sh
--2022-10-08 21:14:46-- https://aka.ms/install-vscode-server/setup.sh
Resolving aka.ms (aka.ms)... 184.24.11.74
Connecting to aka.ms (aka.ms)|184.24.11.74|:443... connected.
HTTP request sent, awaiting response... 301 Moved Permanently
Location: https://vscodeserverlauncher.blob.core.windows.net/builds/setup-scripts/setup.sh [following]
--2022-10-08 21:14:46-- https://vscodeserverlauncher.blob.core.windows.net/builds/setup-scripts/setup.sh
Resolving vscodeserverlauncher.blob.core.windows.net (vscodeserverlauncher.blob.core.windows.net)... 20.150.78.68
Connecting to vscodeserverlauncher.blob.core.windows.net (vscodeserverlauncher.blob.core.windows.net)|20.150.78.68|:443... connected.
HTTP request sent, awaiting response... 200 OK
Length: 1758 (1.7K) [text/x-sh]
Saving to: ‘STDOUT’
- 100%[========================================================================================================================================================================================>] 1.72K --.-KB/s in 0s
2022-10-08 21:14:47 (474 MB/s) - written to stdout [1758/1758]
glibc version is 2.35
is min? 1
Installing from https://aka.ms/vscode-server-launcher/x86_64-unknown-linux-gnu
prod-code:~/vscode% code-server serve-local
VS Code Server
*
* By using the software, you agree to the
* the Visual Studio Code Server License Terms (https://aka.ms/vscode-server-license) and
* the Microsoft Privacy Statement (https://privacy.microsoft.com/en-US/privacystatement).
*
✔ Do you accept the terms in the License Agreement · yes
ues
[2022-10-08 21:15:13] info Downloading VS Code server https://az764295.vo.msecnd.net/stable/64bbfbf67ada9953918d72e1df2f4d8e537d340e/vscode-server-linux-x64-web.tar.gz -> /home/tjarosik/.vscode-cli/server-stable-web/bin/64bbfbf67ada9953918d72e1df2f4d8e537d340e
[2022-10-08 21:15:14] info Setting up server...
[2022-10-08 21:15:15] info Starting server...
*
* Visual Studio Code Server
*
* By using the software, you agree to
* the Visual Studio Code Server License Terms (https://aka.ms/vscode-server-license) and
* the Microsoft Privacy Statement (https://privacy.microsoft.com/en-US/privacystatement).
*
Server bound to 127.0.0.1:8000 (IPv4)
Extension host agent listening on 8000
Web UI available at http://localhost:8000/?tkn=1d9f6eca-7129-4180-9aaf-25bf1139b6f63. Expose it for non-localhost access
Maybe there is a quicker way (see Ngrok), but I like my general way of doing it: writing a simple haproxy config.
frontend web
bind :80
default_backend vscode_backend
backend vscode_backend
mode http
option forwardfor
server srv1 127.0.0.1:8000 check4. Add to the Teleport
In the apps section of /etc/teleport.yaml, do this:
- name: "code"
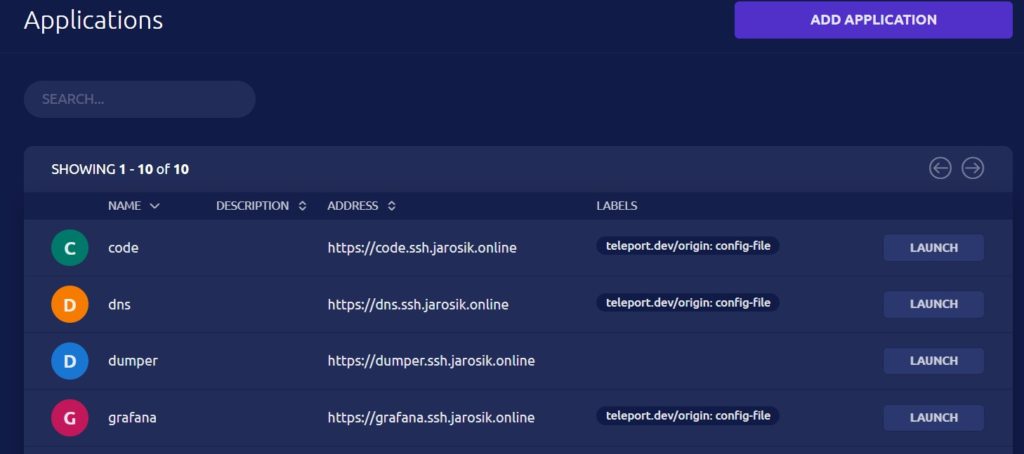
uri: "http://10.10.10.174:80"and then it appears on the application list:

Another surprise was that I actually didn’t need to do anything special with headers/rewrites. Anyway, it seemed to “just work” after that. And because of how Teleport handles apps (with wildcard TLS certificate), it is now securely exposed over the internet to anyone I give access to with Teleport (proper https://, etc). And not accessible to anyone else.
I leveraged what I already know and what I automated in my home lab. You could potentially try Ngrok to achieve a similar effect.
Links
https://github.com/features/codespaces
https://code.visualstudio.com/docs/remote/vscode-server